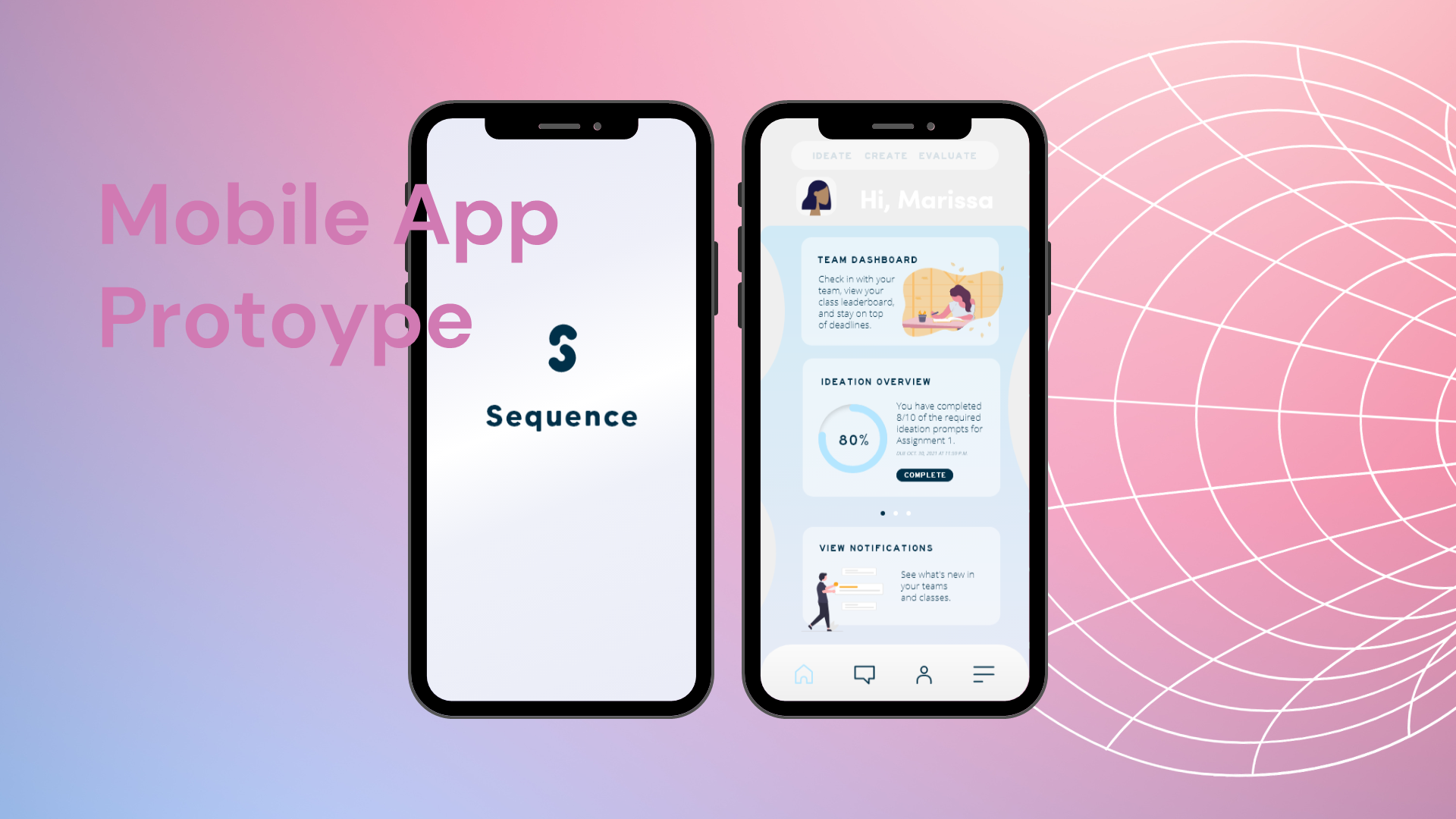
// Mobile App PrototypeSequence is a dynamic mobile app prototype designed to streamline the iterative design process, offering game design students an immersive and accessible platform.
Paper
I wrote a research paper titled “Iterative design in the classroom: Exploring the social and structural opportunities in immersive educational settings by creating a design-critique mobile app for game design students” covering concepts like the iterative design process, collaboration, game design, and creativity in education.
Research
I participated as a Research Assistant and Teaching Assistant in TTU's Junction and Lubbock campus, led brainstorming workshops, conducted interviews, and observed iterative design and playtesting in both traditional and outdoor classrooms.
App
Leveraging data from class observations and semi-structured interviews, I developed a mobile app prototype tailored to streamline the iterative design process for game design students. I created detailed wireframes and mockups, and brought the concept to life with an interactive prototype using Adobe XD and Illustrator.

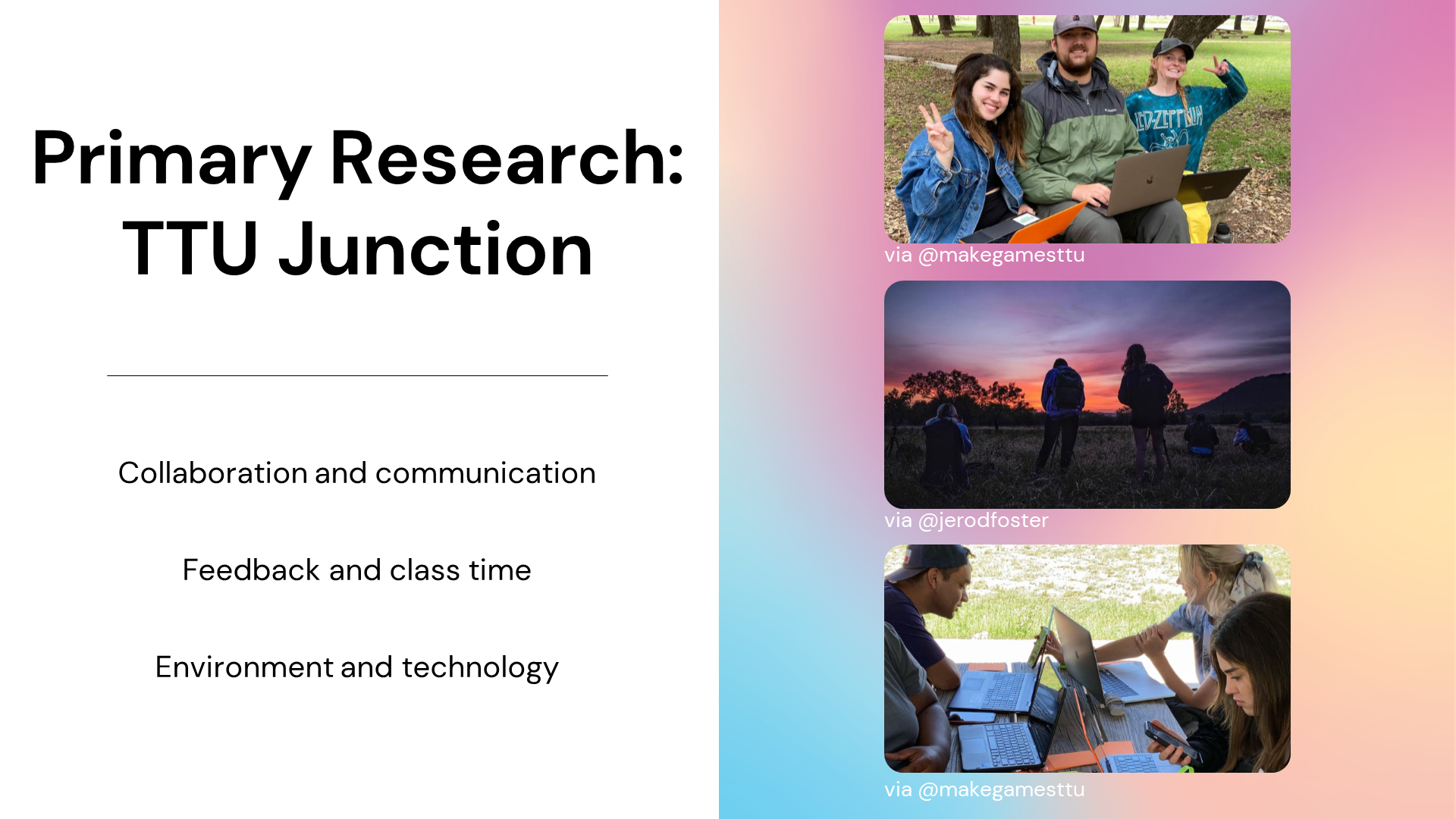
Throughout my research, my interest was studying the iterative design process of game design students. Although iteration and collaboration are integral aspects of creative design, classrooms are often not ideal for facilitating this process due to time, social, and cognitive constraints. Limitations such as short class times, lack of an accepted standardized structure, student aversion to providing criticism of their peers' work, fear of judgment, and more restrictions make design critiques less effective. In my research, I chose to specifically focus on the importance of design critiques and playtesting, which is an established feedback system for game designers. Over the course of two semesters, I examined iterative design, observed game design students in both an immersive classroom experience at TTU's Junction campus and the traditional classroom experience in Lubbock, conducted semi-structured interviews, and reviewed software enabling iterative design. To address the shortcomings that I found through research, I used the data I gathered to design a user experience mockup of a mobile app that catalyzes the iterative design process but specifically collaborative design critiques and revisions.


My proposed phone application makes constructive criticism accessible, instantaneous, and anonymous, and by allowing an instructor to view student feedback, the instructor has agency in the feedback process by facilitating useful conversation.

In reviewing current literature, I found three key elements I emphasized throughout my primary research. 1. Studying iterative design taught me that ideation builds the foundation for expression. Expression then allows an individual to create a product or service for evaluation. In my app's design, I implemented this by creating tabs labeled, "Ideate, create, and evaluate." 2. Creating an environment encouraging creative expression and collaboration presents various challenges that I explore in my research. 3. Collaboration is a crucial element of iterative design. Online domains have proved to be effective for creative ideation and expression due to the interactive nature, unique features, and content-heavy software. However, there is not currently a collaborative, mobile app that aids students in the evaluation process of iterative design that is easily implemented and accessible in classrooms. I explore the limitations of common playtesting methods through my research.

This May, I traveled to TTU's campus in Junction to understand game designers' learning experience in an immersive, collaboration-heavy, outdoor environment. Here I was able to observe interactions amongst students, their environment, and available technology as a research assistant. I also participated in teaching assistant duties like helping students, critiquing designs, and leading brainstorming sessions. Through the few weeks of study, I found that the environment really encouraged students' iterative design process. Providing a living space for students where they become comfortable enough with one another to give each other feedback, help one another with their projects, and use the extended class time to flesh out their ideas in a more complete form allowed a unique experience. This Junction course increased collaboration, communication, and interaction using both the outdoors and technology. Studying how different environmental contexts affect student workflow has been helpful in designing a mobile app.

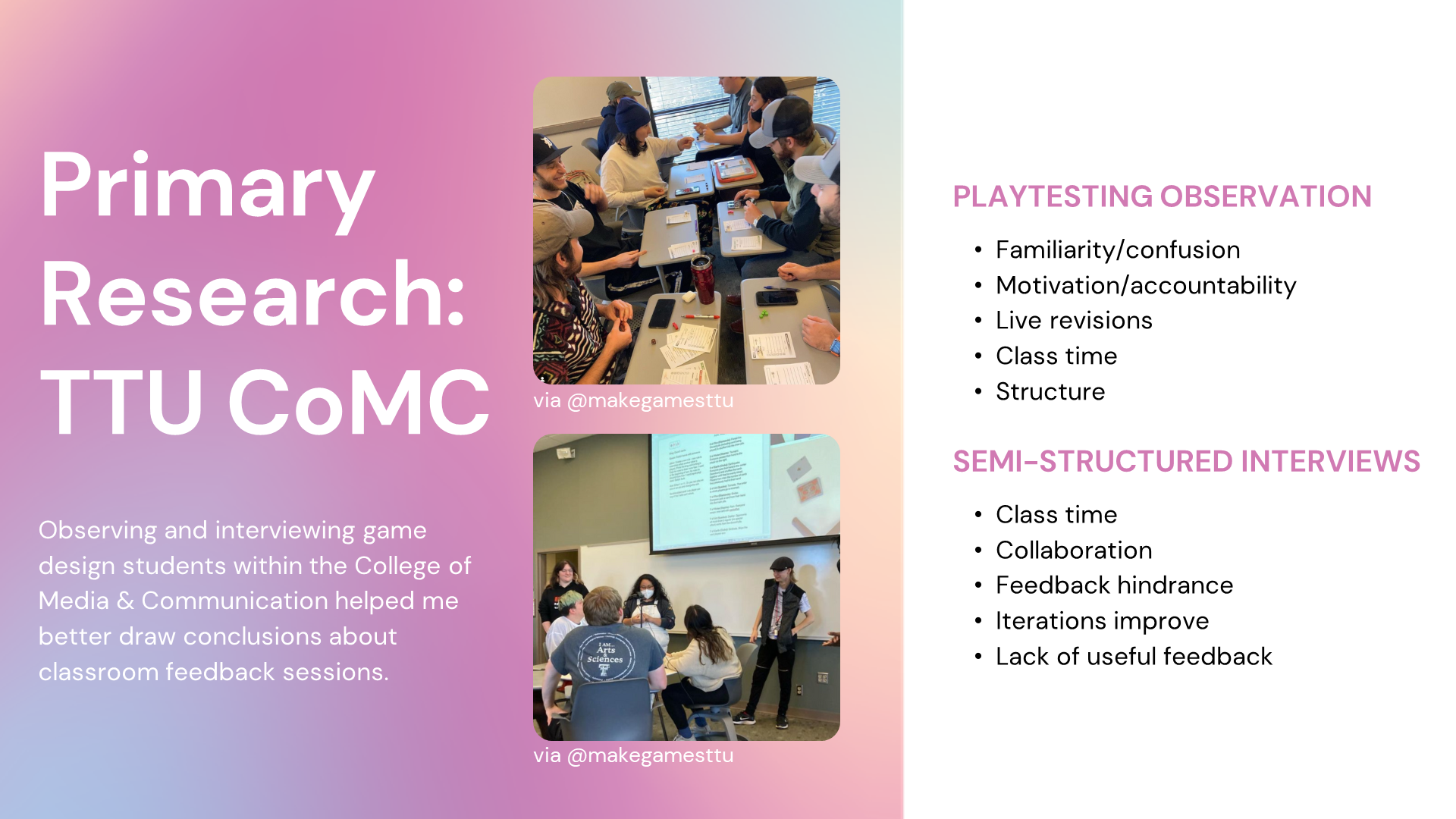
During a game design class’s meeting time at Tech's CoMC, I participated in an observational-only role while students engaged in playtesting procedures. I watched students playtest other classmates’ designs, revise their own designs, and give feedback. There are a few key findings that are important to my research. Firstly, students who were unfamiliar with a student's game were often confused by the game's mechanics and could give very limited feedback, if any at all. Additionally, students were not extremely motivated to give suggestions during gameplay. The instructor's role was important because they could give specialized assistance; an instructor even being present in the room provided student accountability and motivation. Also, allowing students to revise their game's design as it's being played proved to be a really useful aspect of playtesting. One of the biggest limitations of playtesting was the class time restrictions. Students often didn't have enough time to flesh out their game, and some had difficulty completing assignments on time, harming the iterative design process. Finally, the lack of structure may have influenced critique effectiveness, and having a standard software or framework could aid this problem. I also conducted four semi-structured interviews with students to identify areas of improvement in feedback mechanisms in classrooms. I asked them questions about structure's effect on productivity, limitations of playtesting, hesitations in giving constructive criticism, and more. All of the students acknowledged that class time most affected their work. Most students stressed the importance of collaborating during and outside of class. Many mention that their ability to give feedback might be hindered by thinking their suggestions are redundant or offensive. While each student acknowledged that their games improved through playtesting, many reported having received unhelpful feedback or sometimes none at all.

Using insights from class observations and interviews in Texas Tech University’s Lubbock and Junction campus, I developed a prototype of a mobile app that facilitates the iterative design process for game design students. Today, I am going to first show you a few different functions of the app and then give you a quick walkthrough of how a user might use the app. The phone on the far right shows Sequence's homepage. Across all pages, the app has a top toolbar with pages for ideation, creation, and evaluation. There is also a bottom toolbar allowing access to the homepage, messages, profile, and expanded menu view. As noticed by the first white-ish text box, there is a Team Dashboard that shows a student's classroom page including project descriptions and deadlines, discussion forums, and a team leaderboard. Below the team dashboard, there is a scrollable progress bubble showing where a student might be in their design process or assignment completion. There is also an area near the bottom of the app that would display notifications from their class.

The chat function allows students to talk with classmates and their instructor using the app. Users can create group messages, making group projects easier to complete. Students can attach photos, videos, and files. By clicking on the navy “Other Messages” button on the left phone screen, a menu expands like the right photo, allowing a user to easily navigate between messages. The chat function focuses on the collaborative component in and outside of classroom settings.

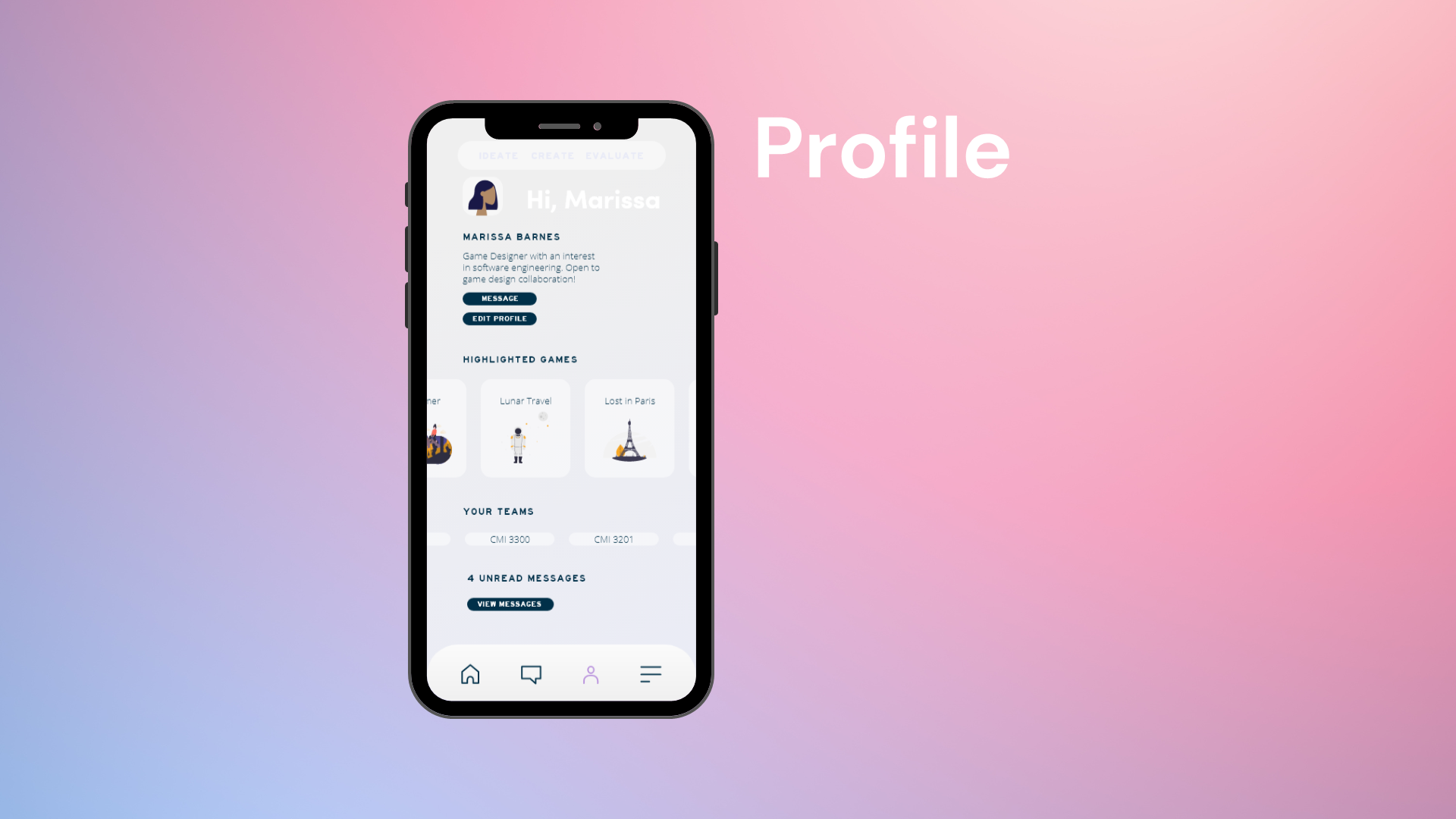
The profile page allows users to create a username, profile photo, and short bio. They can select several of their best games to be highlighted on their profile for others to view. Highlighted games have an image and link to the game to be played in the browser. This encourages quality game designing as the games are exhibited via a student’s profile page. Additionally, users can view their teams to switch between class profiles and dashboards.

Now getting into the top tabs, the ideate page shows an example of what a student might see when he/she clicks ideate. This page encourages creativity and inspiration and then prompts users to think through their idea vaguely through a series of prompts. The ideate page also provides resources for creative ideation like game design card decks. An instructor can select or write appropriate prompts for the students to complete for each assignment to keep the information here relevant.

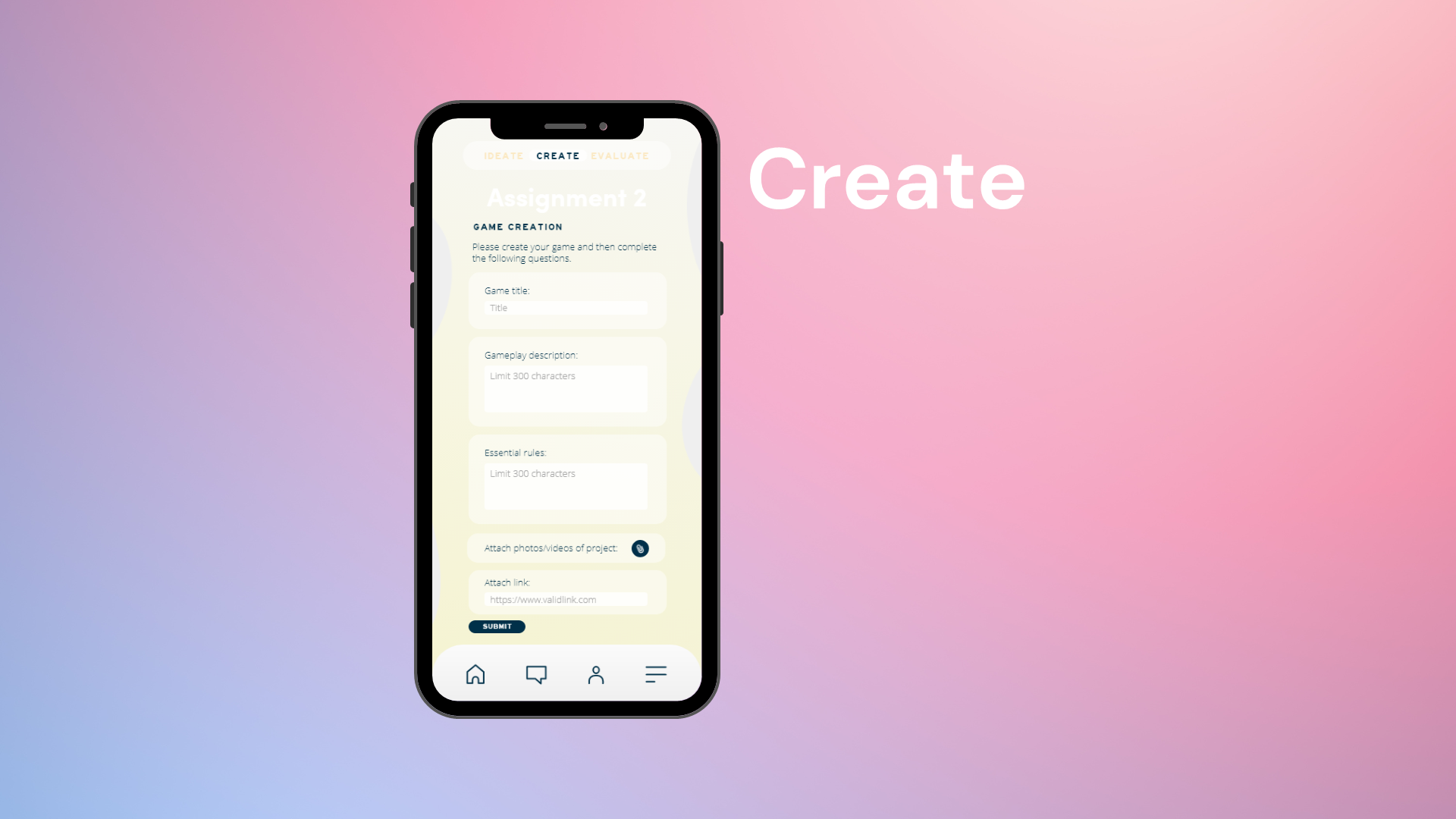
The create page is primarily a site for a designer’s game description. After choosing a design idea, students might create a prototype of their game in real life or online. They could provide their game’s title, short description, and essential rules for play. They could attach a photo or video of the game as well as a link to play if the game is online. This submission is viewable by the instructor. During playtesting as groups play and critique other games, the game title, description, and rules are available for others to view before playing. This addresses the issue of game familiarity and lessens the confusion some students experienced during playtesting. This function improves class time constraints by quickly providing essential knowledge for gameplay before playtesting ever occurs.

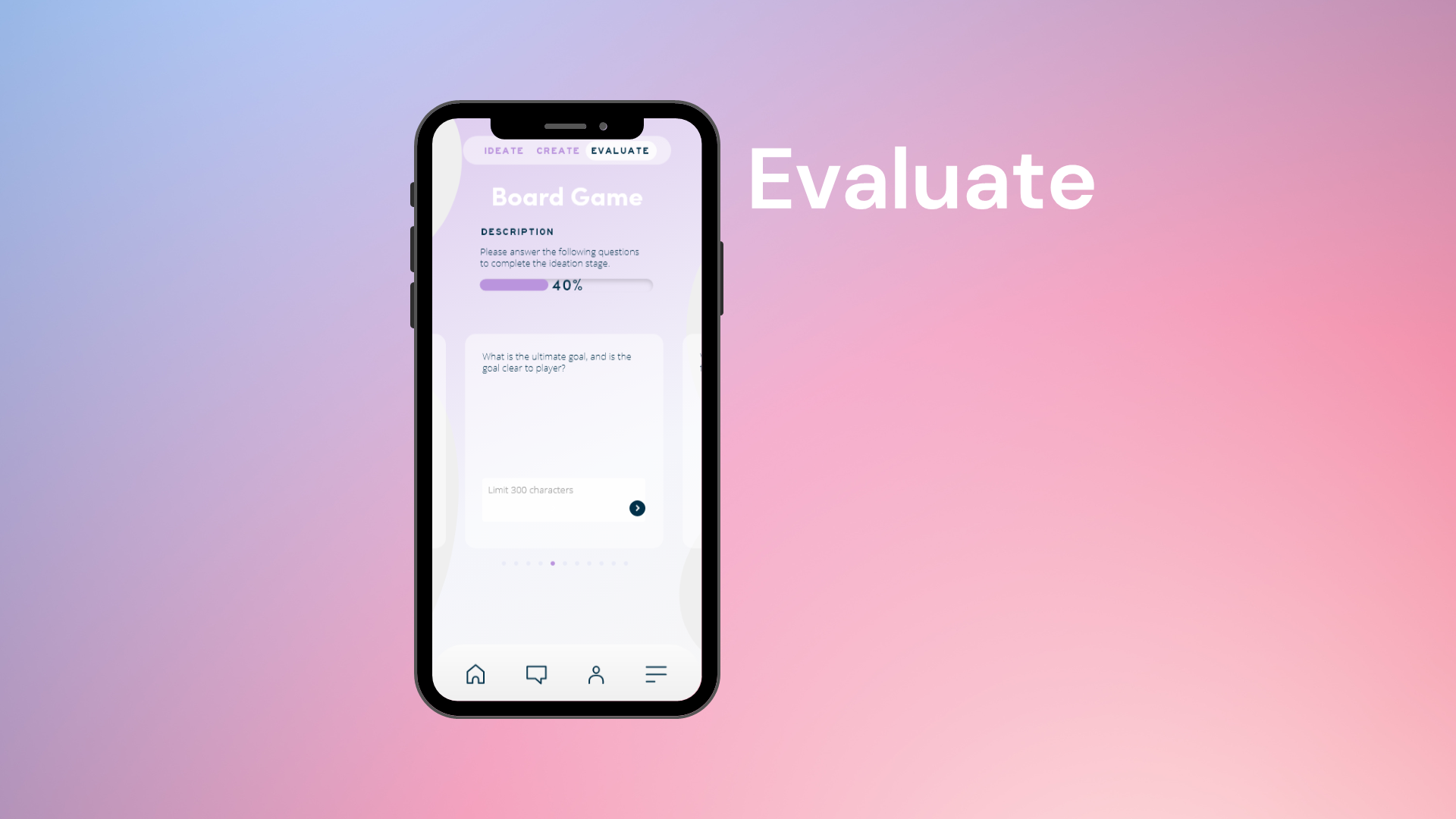
The evaluate page focuses on facilitating effective design critiques. This is not meant to be used as a substitute for in-class discussion; rather, the evaluate page becomes accessible after playtesting a game. Design questions are available after a predetermined amount of time set by an instructor. An instruction can select any set number of questions from a list categorized by topic in the app (e.g., game mechanics, theme, creativity, or usability questions), or the instructor can write their own questions for the students. Design critique questions can be set on a timer by the instructor to ensure that adequate time is allocated to each question and each game. An instructor can assign groups to randomly assess all games, a certain number, or personally select specific games for a student to evaluate to cater to a class's specific needs. A student can respond to the given prompts by typing an answer from their phone, using text-to-speech, or submitting a photo or video allowing markup to illustrate a point quickly and easily. The feedback is sent directly to the instructor and respective team who designed the game. This allows instantaneous feedback, allows the design team to make necessary revisions, reminds the team after class about suggestions, and allows the instructor to encourage useful conversation about design critiques.

Lastly, the instructor page shows an example of what an instructor might view before a playtest. Here, the instructor can select evaluation prompts for students to later answer through a drop-down menu, and a toggle bar allows the instructor to easily choose prompts. Instructor view lets a user edit a page or grade. Since the user would be selecting prompts and therefore editing a page, this page is outlined in blue to notify the instructor they are making changes to a page.


Without this app, students would arrive at class with their games. In Dr. Schweizer's class, students were grouped into groups of 3/4. One student would stay with their game and explain the game and rules to the other players while the rest of the group rotated between games to playtest and give feedback. This is more of a freeform type of interaction with a set agenda to test and work through the kinks of a game, but there are sometimes typed sheets with a few short questions for students to fill out after they have playtested a game. Using the app, the instructor would have viewed submitted games and selected feedback prompts to make sure that the app is tailored to that class's needs during this specific playtest. Student will have already submitted their games by clicking on the create tab on the top toolbar. Here, if we click the Create tab, we can submit the assignment by clicking the navy blue button on the bottom of the screen. This function is useful for students because it allows them to think through some of the main aspects of their game and further consider how it might be played. Next, a student would come to class, and the instructor would have already set the time limit for playtesting and determine how long a student would have to complete a set of questions after. The instructor would tell the app which students are critiquing which games, and the appropriate game description and rules would show on their phones to help with student familiarity and understanding. After the playtest, students will click the evaluate- Discussion: I tested this evaluation stage by having game design students view these prompts and complete a Google form after their playtest, allowing about 3 minutes per question. Some students found that typing made giving feedback easier. Most liked the idea of anonymity, but one student pointed out that wanting to discuss their feedback with a student who suggested a revision would be difficult.

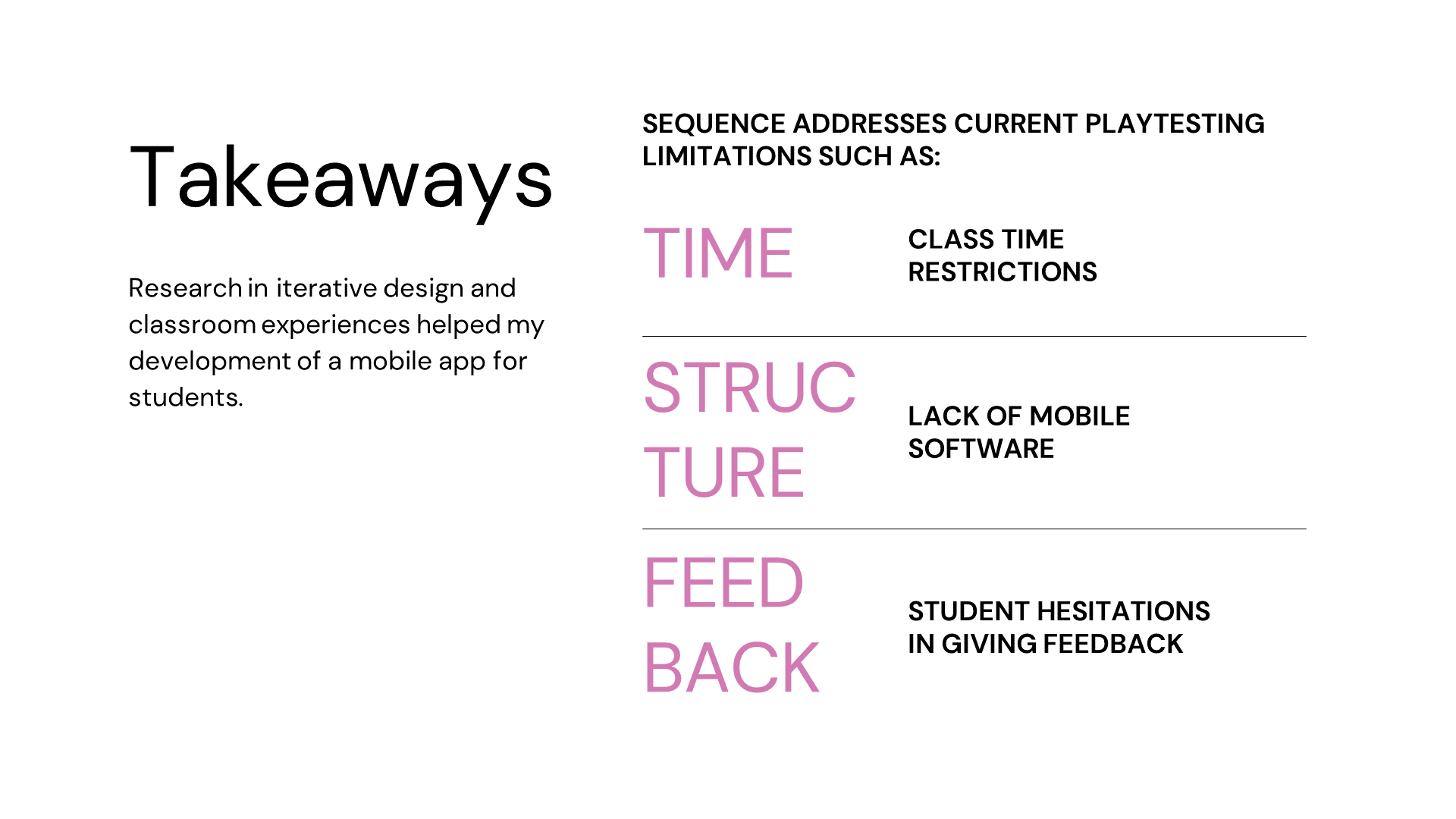
Overall, the Sequence mobile app prototype aims to facilitate the iterative design process of game design students. By creating a structured approach to design thinking, creation, and testing, students can get clear information easily and instantaneously. The evaluation page specifically addresses student concerns with time, structure, and feedback hesitation. The app aims to bring a more immersive experience to the classroom and aid outdoor educational settings. Further research should be done in testing the prototype's usability and features for efficacy. Likewise, research of student ideation, creation, and evaluation should be examined to successfully create a mobile experience catering to student needs.